HTML utvecklades första gången av Tim Berners-Lee 1990 och är en förkortning för Hypertext Markup Language. HTML används för att skapa elektroniska dokument (kallade sidor) som visas på webben. Varje sida innehåller en serie anslutningar till andra sidor som heter hyperlänkar. Varje webbsida du ser på Internet skrivs med en version av HTML-kod eller en annan.
HTML-kod säkerställer korrekt formatering av text och bilder för din webbläsare. Utan HTML skulle en webbläsare inte veta hur man visar text som element eller laddar bilder eller andra element. HTML ger också en grundstruktur på sidan, på vilken Cascading Style Sheets är överlagda för att ändra utseendet. Man kan tänka på HTML som benen (strukturen) på en webbsida och CSS som dess hud (utseende).

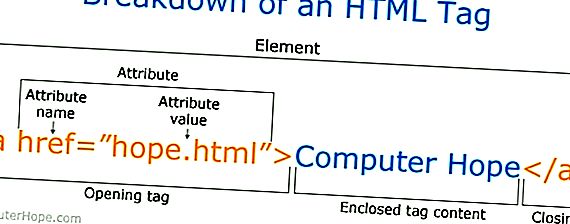
Hur ser en HTML-tagg ut?

Som man kan se i HTML-taggen i exemplet ovan finns det inte många komponenter. De flesta HTML-taggar har en öppningstagg som innehåller taggen namn, tagattribut, en stängningskod som innehåller en snedstreck och taggen som stängs. För taggar som inte har en avslutande tagg som, är det bästa praxis att avsluta taggen med ett snedstreck.
De flesta taggar finns i mindre än och större än vinkelparenteser, och allt mellan den öppna och stängda taggen visas eller påverkas av taggen. I exemplet ovan skapar thetag en länk som heter "Computer Hope" som pekar på filen hope.html.
Dricks
Se vår HTML- och webbdesign-hjälpsida för en fullständig lista över HTML-taggar.
Hur ser HTML ut?
Nedan visas ett exempel på en grundläggande webbsida skriven i HTML med en beskrivning av varje avsnitt och dess funktion.
Exempel sida
Detta är en rubrik
Detta är ett exempel på en grundläggande HTML-sida.
Rutan ovan innehåller de viktigaste ingredienserna till en grundläggande webbsida. Var och en av raderna förklaras nedan i ytterligare detalj.
- DOCTYPE-raden beskriver vilken version av HTML sidan har skrivits in så att en webbläsare kan tolka texten som följer.
- Den öppnande taggen låter webbläsaren veta att den läser HTML-kod.
- Avhandling innehåller information om sidan, till exempel titel, metataggar och var du kan hitta CSS-filen.
- Avsnittet innehåller allt som kan visas i webbläsaren. Till exempel finns all text som visas här i karaktärstaggarna.
- De
taggen är den synliga rubriken på sidan.
- De
taggen är ett stycke i texten. De flesta webbsidor (som den här) har flera stycketaggar.
- Innehåller i stycket är etiketten som fetmarkerar exemplet i stycket.
- Slutligen lindar de stängande taggarna vart och ett av ovanstående taggar.
HTML5 är den uppdatering som gjorts till HTML från HTML4 (XHTML följer ett annat schema för numreringsversion). Den använder samma grundläggande regler som HTML4, men lägger till några nya taggar och attribut som möjliggör bättre semantik och dynamiska element som aktiveras med JavaScript. Nya element inkluderar:,,,,,,,,, ,,,,,,,,,,,,,, och. Det finns också nya inmatningstyper för formulär, som inkluderar tel, sökning, url, e-post, datetime, datum, månad, vecka, tid, datetime-local, nummer, intervall och färg. Med den ökande rörelsen för att hålla struktur och stil åtskilda, togs några stylingelement bort, tillsammans med de som hade problem med tillgänglighet eller såg mycket liten användning. Följande element bör inte längre användas i HTML-kod:,,,,,,,,,, och. HTML5 förenklar också doktypdeklarationen till taggen i följande ruta. Som visas nedan, är HTML5-koden mycket lik den tidigare HTML4-exemplet, men är renare och har en reviderad doctype-tagg. Exempel sida Detta är ett exempel på en grundläggande HTML-sida. Eftersom HTML är ett markeringsspråk kan det skapas och visas i valfri textredigerare så länge det sparas med en filtillägg.htm eller .html . De flesta tycker dock att det är lättare att designa och skapa webbsidor i HTML med hjälp av en HTML-redigerare. När HTML-filen har skapats kan den ses lokalt eller laddas upp till en webbserver för att kunna ses online med en webbläsare. HTML-filer använder antingen.htm- eller.html-filändelsen. Äldre versioner av Windows (Windows 3.x) tillåter bara tre bokstäver filändelser, så de använde.htm istället för.html. Båda filändelserna har dock samma betydelse och kan antingen användas i dag. Med det sagt rekommenderar vi att hålla oss till en namnkonvention eftersom vissa webbservrar kanske föredrar en tillägg framför den andra. Notera Webbsidor som skapas med ett skriptspråk som Perl, PHP eller Python har ett annat tillägg även om de bara visar HTML i källkoden. Nej. HTML är inte ett programmeringsspråk; det är ett markeringsspråk. Se vår sida för markeringsspråk för en jämförelse mellan ett programmeringsspråk och ett markeringsspråk.Se vår HTML- och webbdesignhjälp för en fullständig lista över HTML-taggar.
Vad är HTML5?
Hur ser HTML5 ut?
Detta är en rubrik
Hur man skapar och visar HTML
Vilka filändelser används med HTML?
Är HTML ett programmeringsspråk?
